Website design inspiration - Inspirational To Find Creative Ideas in 2021
Looking for inspiration for some examples of web design? Don't go anywhere because you're in the right article. Here is a list of some of the best website designs to inspire your next website project.
1. Zyro
For anyone looking for an attractive and intuitive template, website builder Zyro is the answer. You will find a clean and modern website design and we guarantee your website will look professional and attractive.
Hover over a wide variety of templates and preview the website design that caught your eye. When you find a template that suits your needs, you can use it right away. Zyro's intuitive drag and drop feature allows anyone to edit templates easily as they see fit.
Here's why Zyro is your best source of inspiration for web design:
• Various Topics – Zyro has a wide variety of topics suitable for personal or e-commerce blogs.
• Responsive Design – Websites created with Zyro Web Builder look great across a variety of devices.
• Minimalist approach: If you want a versatile website design, choose Zyro's clean design.
Whatever your goals, whether you're looking for website design inspiration or looking for a trusted web builder, Zyro is the place for you.
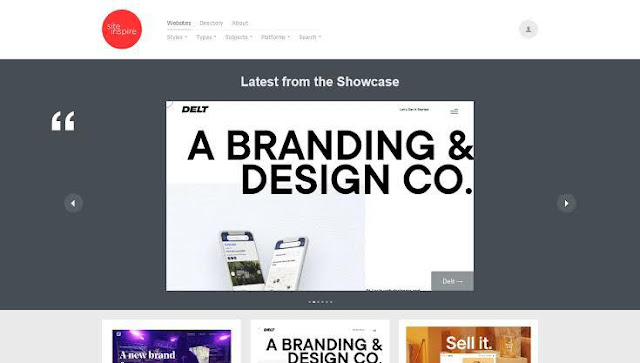
2. siteInspire
siteInspire is a gallery with examples of web design. This website is the place to ±7000 websites, so you can find the latest ideas and work for a wide variety of website building projects.
The variety of website themes in this gallery is also diverse, ranging from children's websites to photo portfolios and news platforms. The design curation crew also prioritizes simple and elegant design over eccentric design.
siteInspire is very easy to use and this website also has useful functions for various things such as:
• Different filters are available – specify searches by style, type, theme, and platform in tandem.
• Register an account for membership: list your account and design selection that you really like. You'll also get weekly emails about the latest demonstrations.
• Content creator catalog – Find other jobs from developers, designers, and studios besides projects you like.
Basically, if you want to find web design ads that give very realistic results, then siteInspire is your choice.
3. Awwwards
If you are looking for a website with many examples of interesting web design, visit Awwwards. It is a platform that respects well-bred and well-formed websites.
Here you will find a catalog of projects that have been reviewed by renowned activists and web design experts. All websites are evaluated for their design, usability, creativity, and content. As a visitor, you can also learn what makes a website the best website and incorporate the best website elements into your own website design.
And the awards also have:
• Selected Collections – This feature is useful when you want to find the best features of a particular design element.
• A wide variety of filters: the tagging system allows you to find websites with special characteristics such as micro-interactions or large background images.
• Information Blog - Find resources on web design trends and best practices.
4. TemplateMonster
Theme markets are the best place to find website design inspiration. If you have a budget and find a theme that interests you, you can immediately buy the theme.
In addition, theme developers often apply the best design skills when creating their products. This means that even users without technical experience can easily change and use their templates without having to deal with the entire structure of the theme.
While most pre-made themes look mundane, TemplateMonster offers a wide variety of themes and categories to choose from. Out of 32,000± existing templates, you won't have to the trouble of sample web design to motivate your website design.
Here are some of the best features of TemplateMonster:
• Live Demo Template – This is a great tool to give you ideas on how to organize your content more and more friendly.
• Detailed Filters – Perfect your search using a detailed filter system, For example Sort by platform type, features and popularity. This filter includes, for example, topics with hotel reservations or language support from right to left.
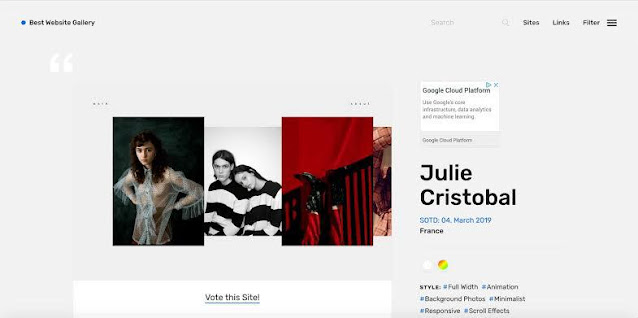
5. Best Website Gallery
Initially, the Best Website Gallery was David Hellmann's personal side project, but eventually became one of the main sources of inspiration for website design.
This site contains more than 200 web pages and you can easily browse topics using the filtering system in this gallery.
If you visit the best website galleries, you will find:
• High resolution screenshots – If you don't want to waste time visiting the site itself, this platform gallery has sophisticated classy web page images.
• Detailed Labels - Browse websites with the same colors, styles, frames, and services.
• Archive Link - This gallery also offers a variety of online design and development resources.
6. Portfolio agent website
If you need an idea for a professional looking website, you can go to a portfolio agent's website. You can examine how experts in this field challenge website design challenges and at the same time know about it. The website also illustrates a great resource for checking out some of the latest trends in web design.
Also, this portfolio is very interesting to look at, so you can refer to the portfolio on this website for website design inspiration.
Looking for a portfolio with high-quality screenshots and behind-the-scenes explanations? Here are some good sites for your reference:
Bonfire Red – A US-based agency that has worked with small and large companies such as Aston Martin.
• Toy Fight - Enjoy this award-winning and bold web design from a UK digital agency.
• Big Drop Inc. The global web design company has an extensive portfolio of work with impressive clients, including Samsung and the United Nations.
7. CSS Nectar
CSS Nectar is one of the best catalogs available to come across websites with awesome shapes. Here you can find:
• High-quality website - The review team reviews each project submitted before it is approved. Participants must also pay a certain amount of money for their work to be evaluated.
• Easy-to-search filters – Define your search by industry or site category, design features, colors, and country.
If you like these websites, you can subscribe to mailing lists to get the latest information about their best work as a reference for web design samples.
8. GoodUI
For those who want to change their website design to increase conversions, GoodUI may be the next goal. GoodUI has many features for optimizing any web page, including:
• Free Design Ideas – The home page has a long list of ideas to try on your own website.
• Interesting Blogs – See how companies like Amazon and Netflix A/B test their websites and more.
• Examples of User Interfaces
• Find patterns that can be applied to landing pages, shopping carts, forms, call-to-action buttons, and more.
To make full use of GoodUI, you must be a Premium member to access ui experimental results. Alternatively, you can register an account with BetterUI to have your website rated by a team that will rate the website and help improve the look of the website.
9. Pinterest
As a visual resource hub, Pinterest is a great platform for finding inspiration, tips, and tutorials on illustration website design. Here you can:
• Create Pinboards – pinboards are used to collect all your website design references. You can also follow other users' public forums to save ideas.
• Use multiple keywords - use the search bar to find the topic you want.
• Find Ready-to-Buy Templates – You can find premium designs to buy if you are on a budget and need quick design options.
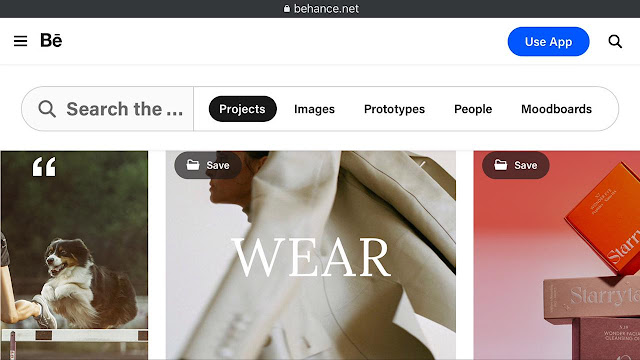
10. Behance
Behance is a media network for designers, artists, and other types of creatives who want to present their work. However, you can use it to find examples of web design even if you are not in the creative industry.
Here are the reasons that make Behance the best website for web design ideas:
• Great community – You can follow and connect with web designers who create works you love. The Best of Behance page is also where you can find the projects most appreciated by Behance curators.
• Mood Boards – This feature allows you to add and organize work that fits your criteria.
• Detailed filtering and sorting options - Narrow down your search based on the dominant colors and tools used to create websites. You can also sort by city, country, and time period.
What factors make web design good?
The key to a good website design is a good user experience. A website should not only look good, but it should also be functional and make it easier for visitors to navigate its content and pages. So, here are some things to do when designing a website:
~ Prioritize Mobile Users.
Since mobile device users control Internet traffic, designing responsive websites for mobile devices should be a priority. Furthermore, Google also claims that responsiveness is the most important factor in indexing a website's rankings.
Designs that are unresponsive to mobile devices can negatively affect a website's search rankings. This will later affect conversion rates, sales, and other goals you plan from the start.
Here are some ways to improve the mobile user experience:
• Choose a responsive layout – so that web pages can be easily customized to any screen size, large or small.
• Select a single page layout - optimized for scrolling. A single page layout is the most convenient solution for browsing web content on smaller devices.
• Specify the button clearly – This button should be large enough to be recognized and clicked with your finger.
~ Create a simple and neat layout.
Visitors will find it easier to see the content on your website if the elements on the web page are not only well designed but also arranged appropriately. In addition, a simple and clear website loads faster and more mobile friendly.
If you want to simplify the look of your website design, follow these tips:
• Only display important elements - show only the most important elements - non-essential decorations can clutter the page and distract the user from the main information.
• Leave room for spaces – Make sure all the content you see isn't too close to make room for clarity.
~ Make your website readable.
Most Internet users simply scan content rather than read it all. To accommodate these circumstances, your website design should provide convenience for visitors to get information quickly. In addition, text elements should be able to attract the attention of visitors immediately.
One way to do this is to improve the quality of the look of the website so that the content is easy to read. This step can be done with typographic hierarchy. The idea is to organize textual content based on the meaning of context. In this way, the most important information gets the most attention.
To apply typographic hierarchy, you must classify your content into the following categories:
• Headline: The headline should represent the main points of your content, such as a business slogan. The title should be large and placed on top.
• Subheadline: points in favor of the main title. They should have a slightly smaller font size. They are also used to mark sections of the page.
• Paragraphs - Paragraphs should contain brief subtitle information. This font is also concise and written with a readable font.
In addition, highlighting important information with high contrast colors can direct the viewer's gaze to the highlighted subject.
~ Make your website easy to navigate.
Site navigation can also be a determining factor in how easy it is to find information on a user's site. With a good navigation structure, visitors can find buttons that need to be clicked to get to a particular section.
On the other hand, poor navigation will overwhelm users and leave your website as soon as possible. In the long run, this can have effects, for example reducing conversion rates, sales, new account registration, etc.
Here are some tips you can try to optimize your site's navigation:
• Create familiar navigation menus – Common layouts, such as horizontal menu bars, can make your website easier for people to visit.
• Create descriptive links and buttons – clearly show what visitors will find when they access a particular page.
• Consideration of using the three-click rule – Ideally, all pages and information should be accessible in three clicks from the home page.
~ According to your design.
It is important to be consistent with your website design. Don't make users feel like they're accessing a different website every time they visit a new page.
Plus, recurring elements on any page can make your website or brand easier to remember.
Therefore, try to be consistent with a color palette consisting of one dominant color and two complementary colors.
The dominant color is the color that indicates the identity of your website or brand, while the complementary colors complement it. You can use a tool like Palette to find the correct color combination.
Also, don't include multiple topics in one website. Not only does it bother to implement a theme, it can also confuse your website visitors.
Conclusion
Creating an attractive website doesn't have to be a difficult task. As this article shows, there are many platforms that can give you many examples of web design.
In summary, here are some of the best sources to find inspiration for your website design:
• Zyro Website Builder - Find beautiful and intuitive templates to use for free.
• SiteInspire - Browse this gallery for clean and simple website design.
• Awwwardss – Discover some amazing award-winning web designs handpicked by professionals.
• TemplateMonster - Get inspired by this extensive collection of marketplace templates.
• Best Website Gallery – A platform where you can not only find web design inspiration, but also online design and development resources.
• Agency Portfolio Websites – Websites like Bonfire Red or Toy Fight can offer professional looking web design inspiration.
• CSS Nectar - Find quality websites & use gallery filter options to narrow down your search.
• GoodUI - An amazing resource for investigating how to optimize your website design for conversion levels.
• Pinterest – A platform where you can create bulletin boards to collect references, tips, and tutorials.
• Behance – Join using this vast design community to create your own inspiring moodboard & compete using web designers you love.
Now that you know where to look for website design inspiration, it's time to get creative.