How to Make a TOC Flash on the Table Of Content Median UI
Kaconk.eu.org - Table Of Content (TOC) in the Median UI v1.5 template is quite unique because it is placed on the edge of the page. This TOC feature is decorated with a paper icon with a blue dot on it.
Although the appearance is already good, it will be even more interesting if the blue dot adds a flashing animation effect (Blink).
How to Make a Table Of Content Flash
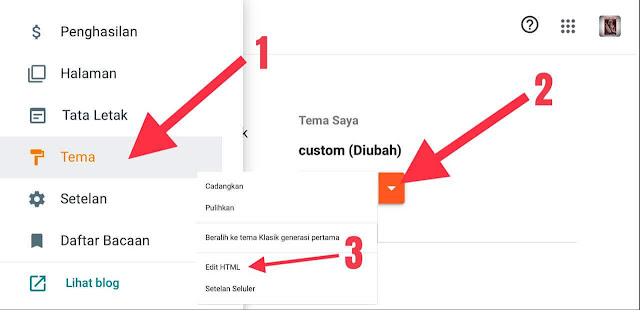
1. Open Blogger Dashboard
2. Click Theme
3. Press the Inverted Triangle icon
4. Select Edit HTML
5. Find the code .tableOfIcon:before
.tableOfIcon:before{content:'';display:block; width:12px;height:12px; background-color:var(--link-color);border:2px solid var(--content-bg); border-radius:50%; position:absolute;top:8px;left:15px}animation: indicator 1s ease infinite; -webkit-animation: indicator 1s ease infinite;.tableOfIcon:before{animation: indicator 1s ease infinite; -webkit-animation: indicator 1s ease infinite;content:'';display:block; width:12px;height:12px; background-color:var(--link-color);border:2px solid var(--content-bg); border-radius:50%; position:absolute;top:8px;left:15px}9. Put the following CSS code right on it
10. Save Theme
11. Done.
Advantages of Table Of Content Median UI
TOC in Median UI 1.5 has advantages that TOC does not have in other templates, including:
1. Easy to access
Usually in other templates put that Table Of Content feature at the beginning of the article, the first paragraph. Well, after we press one of the titles, surely the page will scroll itself down towards the subtitle.
Then when you want to access the TOC again, we have to scroll up again, right? It is very inefficient and slow.
While in Median UI, we can access TOC features wherever we want, be it at the beginning of the article, in the middle, or at the end of the article.
2. Simple & Neat
TOCs that are put together with articles sometimes make posts feel crowded and claustrophobic. While the TOC Median UI is not at all annoying because it is placed separately from the post.
Lack of Table of Content Median UI
Although it has advantages over ordinary TOCs, still there are weaknesses that must be perfected, namely:
1. The position is not right
The position of the icon is parallel to the title of the post, this has the impact of covering the partial title. Therefore on the blog Kaconk.eu.org, this TOC icon I moved somewhat upwards to align with Breadcrumb because there is an empty gap.
2. Indent (space) is too wide
When posting articles with a little subtitle may not be so visible. But if you post using 3 subtitle levels, surely you will realize that the distance spaced to the Median UI TOC number is too wasteful and less neat. That's why in this section I fix it so that the results are more regular and not too jutting to the right.