How to Create Labels under the Median UI Mobile Menu Widget
Kaconk.eu.org - One of the uniqueness of the Median UI template is that there is a special menu located under the screen. At first glance, this menu icon is similar to the appearance of the application on a smartphone. But unfortunately, there is no label name under the menu as an explanation of the function of the button.
Therefore, a few months ago I took the initiative to add a label caption below it. It turns out that a lot of people are interested in this look. Even the Median UI template maker added a label feature under this button as an additional feature in the Median UI 1.6 update.
Well, for friends who are curious about how to make it, check out the following tutorial.
How to Create a Median UI Mobile Menu Label
1. Open blogger dashboard
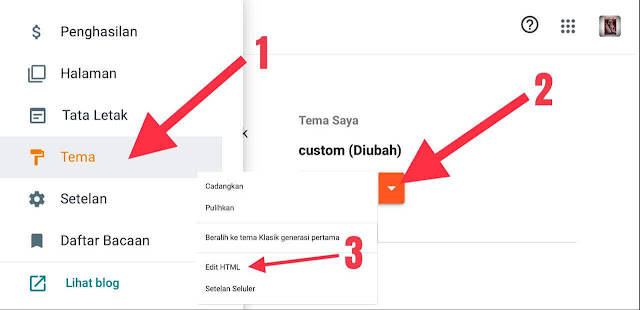
2. Click Themes
3. Press the Inverted Triangle icon
4. Select Edit HTML
5. Find the code <ul class='mobileMenu'>
6. Add the code <br/>Nama in the last line of the code that contains the words -icon. See the example below.
<ul class='mobileMenu'>
<b:loop index='soc' values='data:links' var='link'>
<b:if cond='data:soc <= 2'>
<li>
<b:if cond='data:link.name == "Home"'>
<b:class name='mHome'/>
<a expr:aria-label='data:link.name' expr:href='data:blog.homepageUrl.canonical' role='button'>
<b:include name='home-alt-icon'/>
</a><br/>Home
<b:elseif cond='data:link.name == "Search"'/>
<b:class name='mSearch'/>
<label for='searchInput'><b:include name='search-icon'/></label><br/>Search
<b:elseif cond='data:link.name == "Navigation"'/>
<b:class name='mNav'/>
<label for='offnav-input'><b:include name='category-icon'/></label><br/>Menu
<b:elseif cond='data:link.name == "Dark"'/>
<b:class name='mDark'/>
<div onclick='darkMode()'><b:include name='moon-icon'/></div><br/>Dark
<b:elseif cond='data:link.name == "Top"'/>
<b:class name='mTop'/>
<div onclick='window.scrollTo({top: 0});'>
<b:include name='arow-up-circle-icon'/>
</div><br/>To top
<b:elseif cond='data:link.name == "Share"'/>
<b:class name='mShare'/>
<label for='offshare-check'><b:include name='share-icon'/></label><br/>Share
<b:elseif cond='data:link.name == "Comment"'/>
<b:class name='mComment'/>
<a aria-label='Show comments' href='#comment'><b:include name='chat-icon'/></a><br/>Comment
</b:if>
</li>
</b:if>
<b:if cond='data:soc == 3'>
<b:if cond='data:view.isPost'>
<li class='mShare'>
<label for='offshare-check'><b:include name='share-icon'/></label>
</li><br/>Share
<b:else/>
<li class='mDark'>
<div onclick='darkMode()'><b:include name='moon-icon'/></div><br/>Dark
</li>
</b:if>
</b:if>
<b:if cond='data:soc == 4'>
<b:if cond='data:view.isPost'>
<li class='mComment'>
<a aria-label='Show comments' href='#comment'><b:include name='chat-icon'/></a><br/>Comment